Post-It
 Um einen Post-It-Zettel bzw. einen selbstklebenden Notizzettel mit Photoshop zu erstellen braucht man nur wenige Schritte.
Um einen Post-It-Zettel bzw. einen selbstklebenden Notizzettel mit Photoshop zu erstellen braucht man nur wenige Schritte.
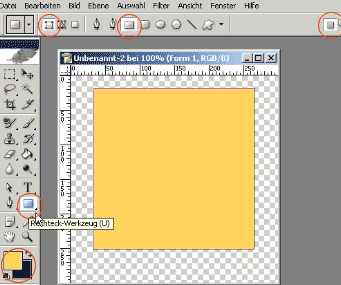
Als erstes erstellt man sich eine neue Datei in einer beliebigen Gr├Â├če mit einem beliebigen Hintergrund. Ich habe f├╝r dieses Tutorial eine Datei von 300×300 Pixel mit einem transparenten Hintergrund gew├Ąhlt. Dann w├Ąhlt man folgende Optionen (Start unten rechts, dann im Uhrzeigersinn): die gew├╝nschte Farbe als Vordergrundfarbe, das Rechteck-Werkzeug, Formebenen, Rechteck-Werkzeug, Neue Formebene erstellen. Mit der gedr├╝ckten Umschalttaste kann man nun (am besten auf einer neuen Ebene) ein Quadrat ziehen.

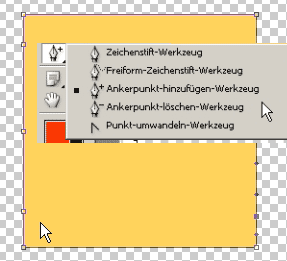
Danach f├╝gt man mit dem Ankerpunkt-hinzuf├╝gen-Werkzeug auf jeder L├Ąngsseite des Rechtecks mindestens drei Ankerpunkte ein:

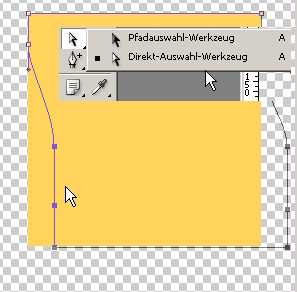
Mit dem Direkt-Auswahl-Werkzeug zieht man nun ein gro├čz├╝giges Rechteck um die untere H├Ąlfte des Rechtecks, so dass die Ankerpunkte ausgew├Ąhlt sind. Ausgew├Ąhlte Ankerpunkte erkennt man an dem schwarzen Punkt. Nicht ausgew├Ąhlte Ankerpunkte bleiben durchsichtig/transparent. Jetzt zieht man die makierten Ankerpunkte einfach ein St├╝ckchen nach links, so dass der Eindruck eines geknickten Zettels entsteht.

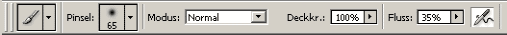
Um einen realistischeren Effekt zu erzielen fehlen jetzt noch die Schatten. Zum einen fehlt ein leichter Schatten im oberen Bereich des Zettels. Daf├╝r w├Ąhlt man mit gedr├╝ckter Strg-Taste die Form aus und erstellt dann eine Ebene ├╝ber der Ebene mit dem Zettel. Dann w├Ąhlt man einen relativ gro├čen weichen Pinsel mit den folgenden (oder ├Ąhnlichen Einstellungen):

Als Farbe sollte man die Grundfarbe (die man f├╝r den Zettel gew├Ąhlt hat) nehmen und diese nur ein wenig abdunkeln. Durch die Formauswahl (Strg+ Auswahl der Form) kann man nun auf der neu erstellten Ebene einen Schatten auftragen, ohne die R├Ąnder zu ├╝bermalen. Am besten spielt man hier ein wenig mit der gew├Ąhlten Farbe und der Deckkraft der Ebene, um ein optimales Ergebnis zu erzielen.
F├╝r den Schatten, den der Zettel selbst wirft, erstellt man eine Ebene unter der Ebene mit der Zettelform und erstellt ein Auswahlrechteck, das in etwa die Gr├Â├če des Zettels hat. Diese Auswahl f├╝llt man dann mit Schwarz und wendet den Gau├čschen Filter an. (Achtung: vor der Anwendung dieses Weichzeichnungsfilters muss man die Auswahl aufheben.) Anschlie├čend erstellt man auf dieser Ebene eine Maske um die Bereiche zu verdecken, die keinen Schatten erhalten sollen. Daf├╝r klickt man in der Ebenenpalette auf das Symbol „Ebenenmaske hinzuf├╝gen”, w├Ąhlt schwarz als Vordergrundfarbe und “malt” dann mit einem Pinsel ├╝ber die zu maskierenden Teile. Zum Schluss kann man die Deckkraft dieser Ebene noch (nach Geschmack) herabsetzen.

├ťbersetztes und vereinfachtes Tutorial von Janee
Grunds├Ątzliche Anmerkung zu diesem Tutorial.
7 Kommentare
RSS Feed für Kommentare zu diesem Artikel.
Entschuldige, das Kommentarformular ist zurzeit geschlossen.




nett. Danke.
Aber kleiner Hinweis:
Hast du mal versucht, das Tutorial zu drucken? Sieht voll grottig aus. Ich w├╝rde ein Stylesheet f├╝r den Druck empfehlen, womit man einige Elemente ausblendet…
Kommentar by Basti — Montag, 09. 05. 2005 @ 10:30
[...] AW: Notizzettel erstellen ? Hallo PKvHS, hier z.B. Sahanya ┬╗ Post-It – Photoshop, B├╝cher, Filme … Gru├č joelsuma __________________ Wer l├Ąchelt statt zu toben, ist immer der St├Ąrkere. [...]
Pingback by Notizzettel erstellen ? - PSD-Tutorials.de - Forum — Donnerstag, 29. 11. 2007 @ 23:40
Wenn man die Ankerpunkte mit dem “Ankerpunkt umwandeln” Werkzeug zu Kurven umkonvertiert, sieht es noch realistischer aus.
Gehr auch genauso mit dem Illustrator, da hat man dann eine Vektorgrafik, und kann sie verlustfrei auf verschiedene Gr├Â├čen bringen.
Gru├č
Elmar
Kommentar by Elmar — Freitag, 07. 03. 2008 @ 12:33
I really liked your version. Not sure why you added an extra set of points, but hey you also didn’t add the glue part.
I’ve made one in spanish, where I use CS4 capabilities for creating smart objects.
I love the way your shadow turned out… Thanks.
Kommentar by Elliot J. Balanza — Freitag, 13. 03. 2009 @ 06:50
Vielen Dank, dein Tutorial hat mir sehr geholfen.
Es ist sch├Ân, dass man im Netz von einander provitieren kann.
Kommentar by Jo — Dienstag, 24. 11. 2009 @ 13:32
traslated in english @:
http://www.myjanee.com/tuts/postit/postit.htm
Kommentar by Kristan — Dienstag, 12. 01. 2010 @ 22:16
@Kristan,
actually, my version is a translataion of Janees tutorial.
Kommentar by Sahanya — Donnerstag, 14. 01. 2010 @ 11:13